Table of contents
No headings in the article.
WHAT IS HTML?
HTML stands for HyperText Markup Language. It is a markup language in the sense that it uses tags to identify content. It is one of the three basic languages of the frontend web.
The ability to code using html is essential for any web professional. If you are intending to create content for the web, then this must be your starting point. Other programming languages used together with html to create the frontend of web applications are CSS and JavaScript. We also have other frontend creation tools known as frameworks which include ReactJS, Vue JS, Bootstrap, JQuery, etc.
HTML is easy to learn. So, dive right in with me.
How to Create an HTML Document.
Any text editor can be used to create a html document on your computer, e.g: notepad, Wordpad, Microsoft word, etc. All you need to do is to write the code and save it with a ".html" extension. If you want to learn how to create an html file on notepad, watch this youtube video: https://youtu.be/sXa2A0b3DQM
However, there are some special code editors designed for coding, such as Visual Studio Code, Sublime Text, Atom, Bracket, etc. Such editors offer interesting speed- enhancing features including auto-suggestion and bug detection. You can use them to write your code.
ANATOMY OF THE HTML PAGE.
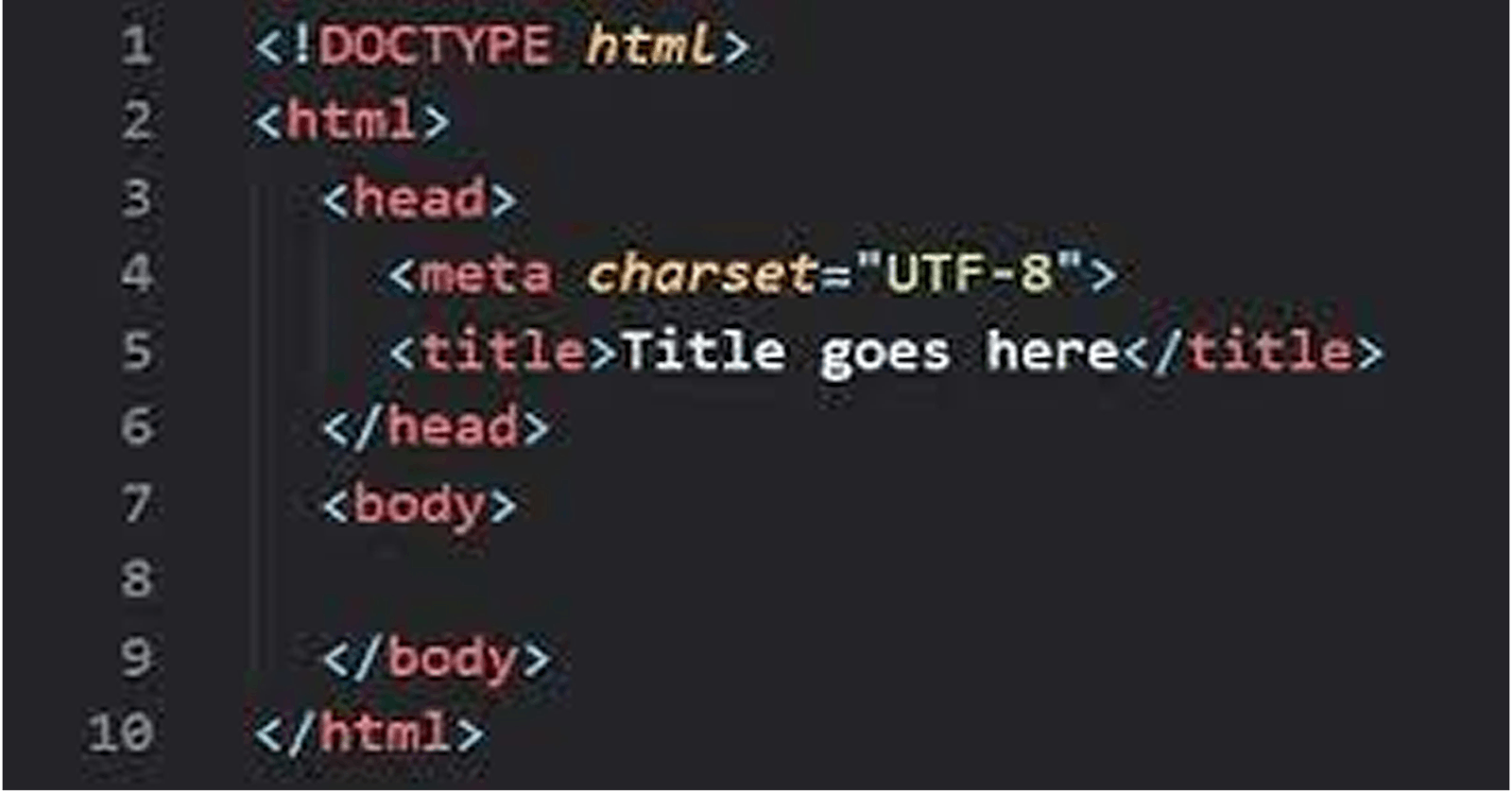
Every html page begins with an html opening tag <html> and ends with the html closing tag </html>. Every other element or tag comes in between. The other two most important tags are the <head> and <body> tags. The head tag comes immediately after <html> tag, then followed by the <body> tag. The head tag contains the page title and other information about the page while the body tag houses visible contents of the web page that are displayed on the browser.
There are many more other html tags which we shall discuss later.